This list consists of projects I have made while I was enrolled in my coding bootcamp with General Assembly. In its entirety, there are 2 solo projects, 2 group projects with classmates within my cohort, and 1 group project involving another class. I give each project a short synopsis and the planning process of the project. I also list the technologies used in the project along with buttons to take you to the GitHub to view the code.

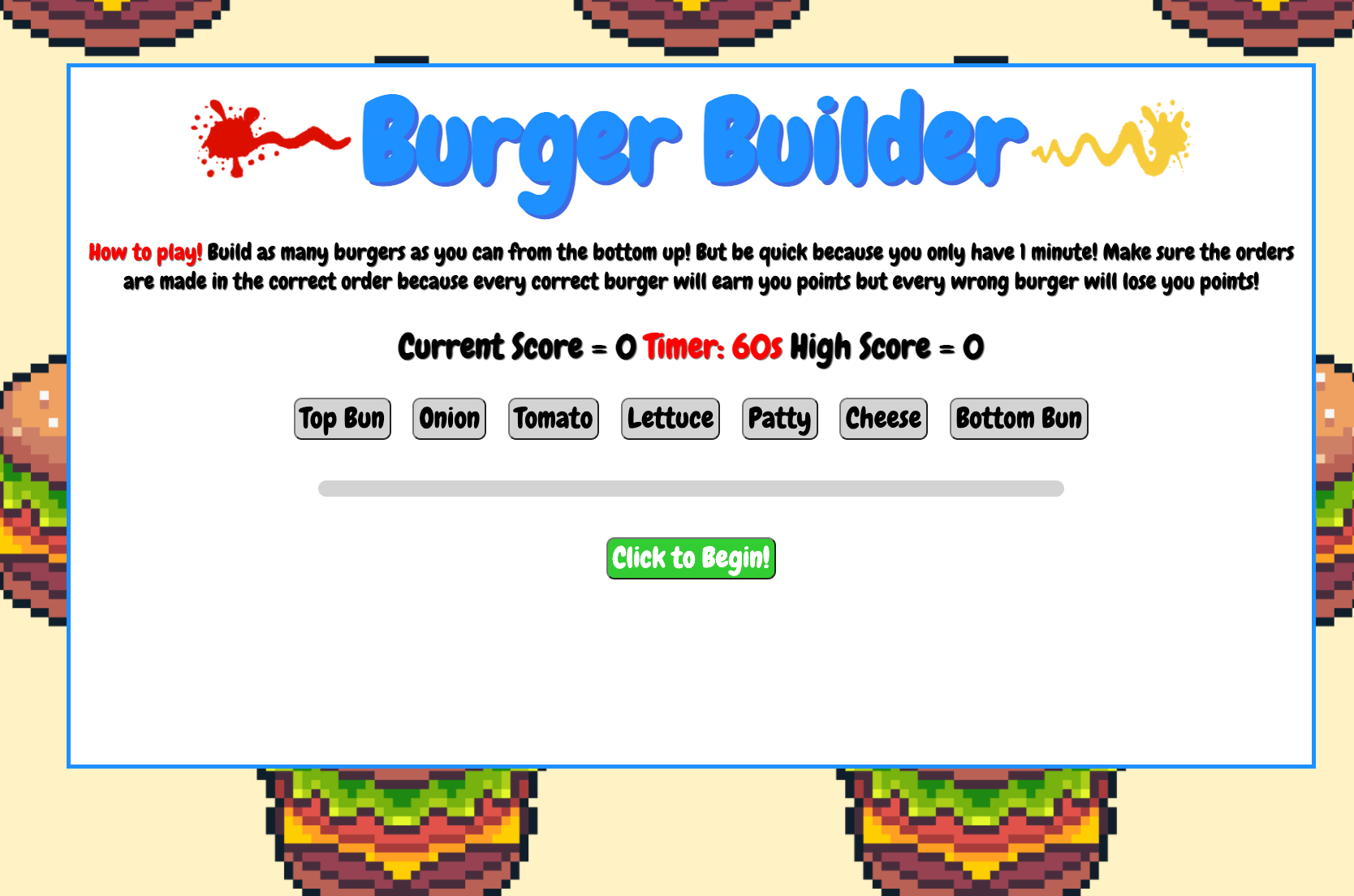
Burger Builder was my first-ever project. It was the first project assigned to students in the General Assembly coding bootcamp program I had taken. The project was required to be a game that was frontend only. All functionality for the game had to be done through vanilla JavaScript and DOM Manipulation. For this project, I had drawn all of the game images using a basic drawing software. These images appear as the ketchup and mustard trails in the logo, along with images that would appear at the click of a button while playing the game!
The game placed players in the shoes of a chef where they are given one minute to build randomly picked orders from "customers". The burger must be built from the bottom up and sent for inspection. With every correct order, players will earn points and any wrong order will lose points. This fast-paced game was deemed one of the class's favorites as everyone competed for the highest score.
Technologies Used: HTML, CSS and JavaScript.
Play Game View GitHub
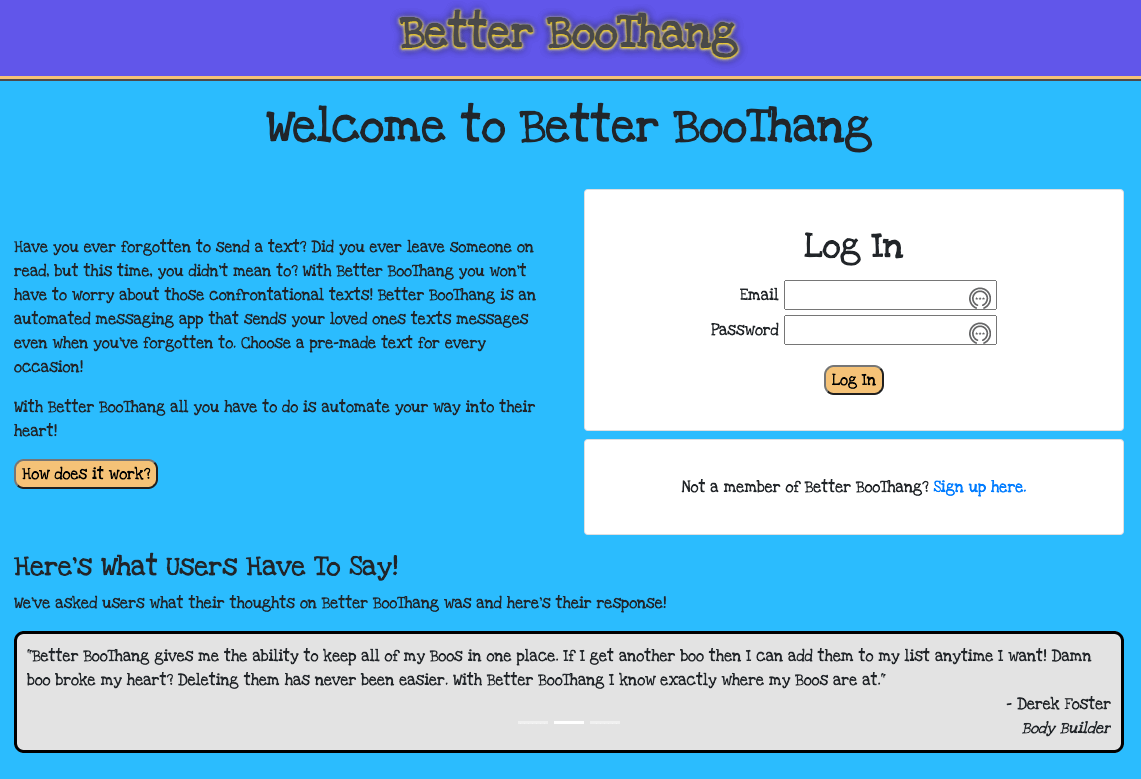
For my first-ever team project, my class was divided into pre-assigned teams of three. My teammates were Derek Foster and Booker Showers III. We had just finished learning about backend development and one of the main requirements was that a user could create an account on our app.
The app was created from one of our program instructors who jokingly pitched the idea. We, as a team, wanted to turn his silly thought into a reality. The app allowed users to store the numbers of their favorite people and send them pre-generated text messages from a list. It was meant to help individuals send messages with all of the right words when they couldn't think of what to say.
Technologies Used: HTML, CSS, JavaScript, Node.js, PostgreSQL, Express.js, and Bootstrap.
View GitHub

In order for students to understand what a work environment in the real world was like, a collaboration project between a Software Engineering class and a UX Designer class was made for a 24-hour sprint. Teams consisted of 2 students from each class to make a 4 member group. My Software Engineering partner for this project was Jane Cho.
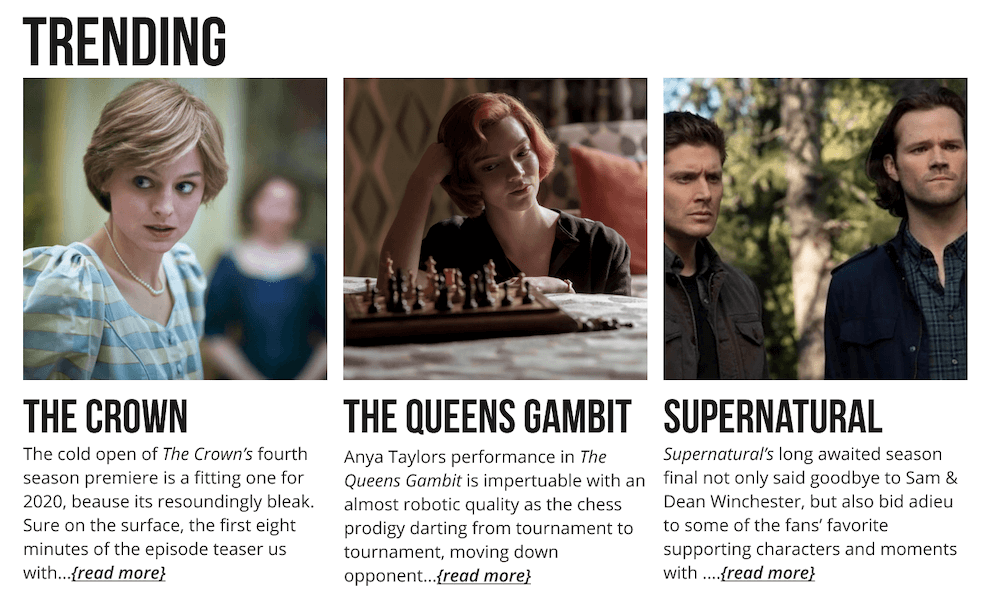
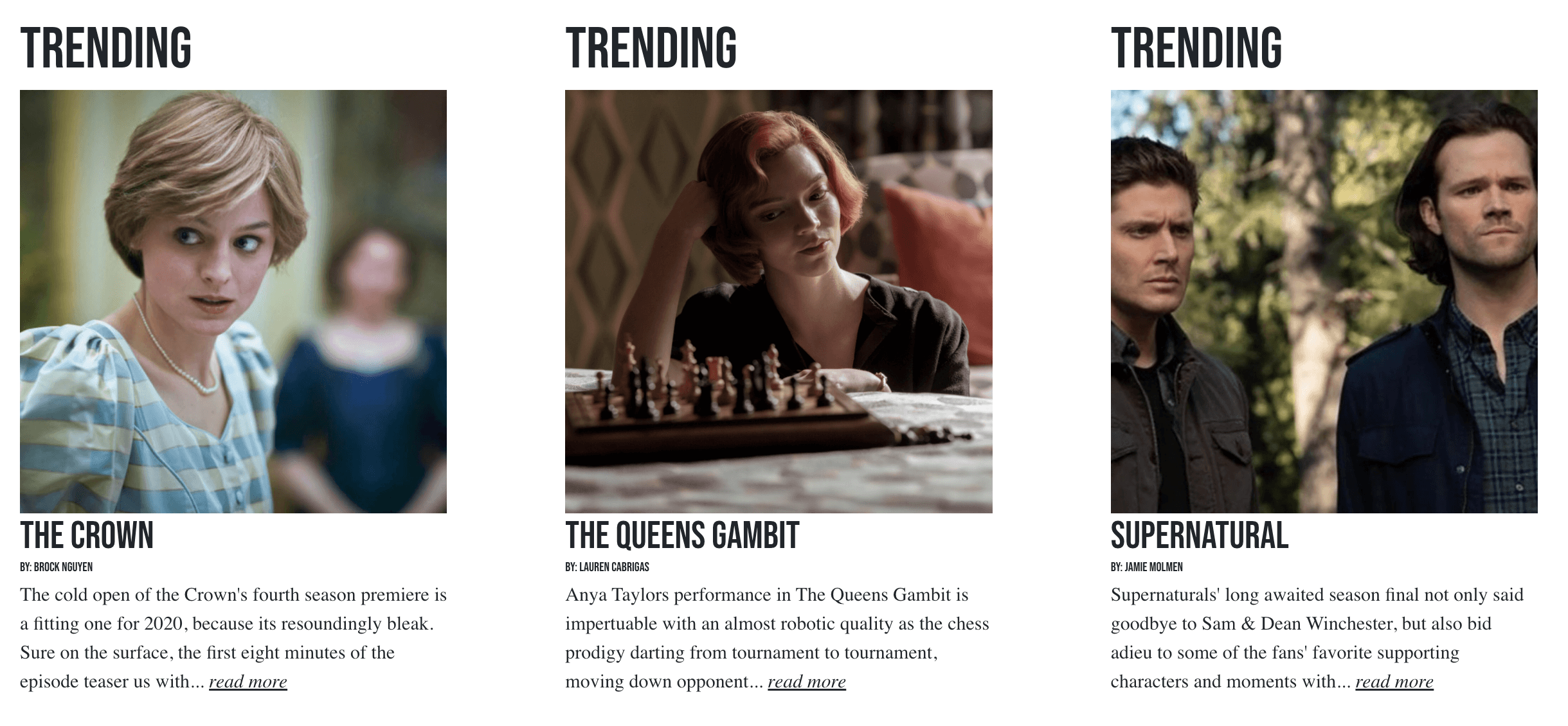
There were a few requirements for this project. The first being that UX Designers had to come up with a prototype in an application called "Figma". Software Engineers had to then replicate it to the best of their abilities in the allotted time for their landing page. The second requirement was to have an admin page where the instructors of the classes were able to create a secure, admin account and view the data of other users from a table. The information in the table was simple mock data that had to be pulled from a database using a search query.
Between the two of us, my teammate Jane had a stronger understanding of the backend. She volunteered to take care of the admin page and all of the functionality to have a user create an account. I, on the other hand, had a stronger understanding of the frontend, so I volunteered to duplicate the Figma prototype that the UX class would create for us. The only problem for me was that I had to wait for my UX teammates to create the prototype before I was able to even start replicating anything.
After almost a 20-hour, non-stop, coding session, Jane and I pushed through and earned a passing grade. This project was, admittedly, very intense and it definitely pushed us to our limits. We faced many struggles, the most obvious one being that we only had 24 hours to complete it. In the pictures to the left, the prototype design created by the UX class is the first picture (shown on top), while the final version of the software engineer replica is the second (shown on bottom).
Technologies Used: React, React-Strap, Sass, Npm, Node.js, Express.js, and PostgreSQL.
GitHub Frontend GitHub Backend
Wrapping up the lessons on React, the 3rd project for the coding program allowed students to choose their teams. Students could choose between going solo, a duo team, or teaming up with 2 other students to create a final team of 3. I chose my teammates Brock Molmen and Lauren Nguyen. The project required students to use at least PostgreSQL, Express.js, React, and Node.js.
The project we created was a tea informational app that allowed users to view many different types of teas, as well as see the benefits of each individual tea. Users were able to create a profile and save their favorite teas. A registered user could also save a specified benefit to only allow teas that fit those criteria to display in a search result.
Technologies Used: HTML, CSS, JavaScript, PostgreSQL, Express.js, React, Node.js, React-Strap and React-Spring.
GitHub Frontend GitHub Backend
The final project for the program was a mandatory solo project. Students were given the liberty to create whatever they desired. The only catch was that the app had to have a frontend and backend to its code, as well as push the student's ability to code by themselves. If a student obviously did not put their skills to the test, then they would not receive a passing grade. My love for video games fueled my decision to make another game. I was not a strong backend developer so I took this opportunity to test myself by creating a game that required a lot of backend code.
The game is based on the Korean pop group, BLACKPINK and is played as a fill-in-the-blank type of game. Players would be able to choose a song from the group's discography and will be faced with 10 questions. Players are then given blanks to type in the correct answer. After submitting their answers, the correct answers would be displayed with the player's guess.
Technologies Used: HTML, CSS, JavaScript, Node.js, Express.js, PostgreSQL, and Bootstrap.
View GitHub